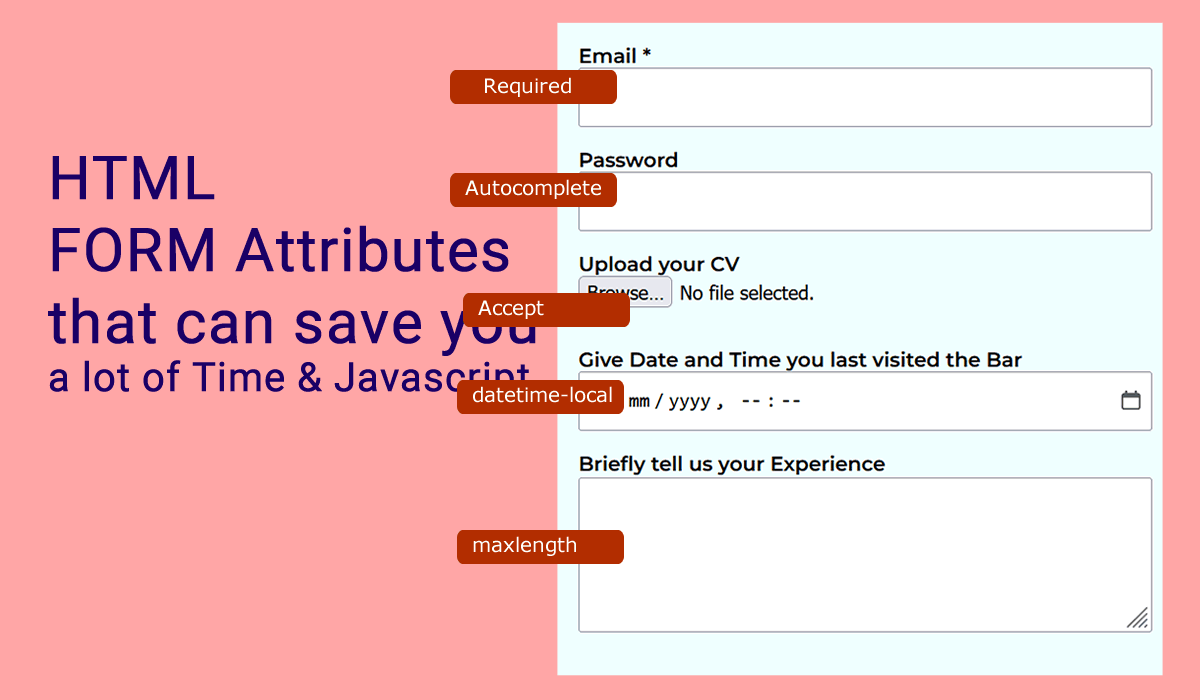
HTML FORM Attributes that can save you a lot of Time & Javascript
19th Jul 2024 | category: Web Design and Development | Hits: 1845
When developing a simple or complex form, there are some functions you want added into the form but your mind keeps running to Javascript. However HTML has got some nice attributes under its sleeves that could save you lots of time.
Below is a list of some form attributes, we thought to bring to
Required
This attribute makes an input, select or textarea field a Mandatory one for user filling in the form. This quickens your form development and saves you a lot of java script code.
accept
When working with file upload, you want a user to only see the accepted files only in his/her file location area - this can be from desktop or local disk.
For example if you want a user to only attach a CV on the registration form, that means you expect a pdf or word document (.doc, .docx).
Autocomplete
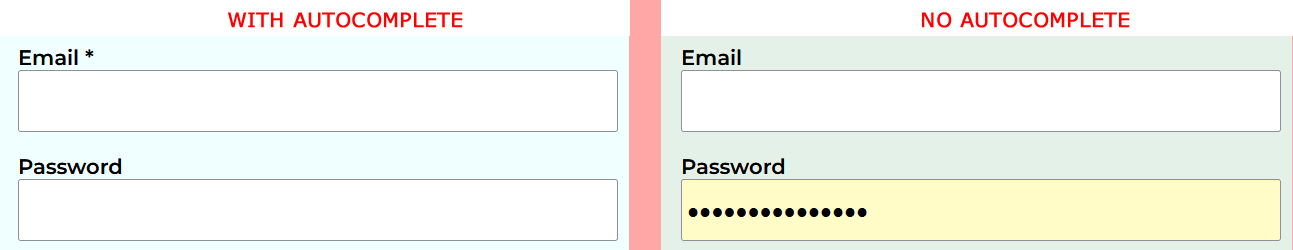
On many occasions my login or registration form with password fields could get cluttered with auto generated passwords from Browsers. After learning the autocomplete="new-password".
This attribute removes any saved password or auto generated one by the browser from the password field.
However, if you still want to see your current password or receive an auto browser generated, then you can use autocomplete="current-password" or do not include it in your input field.
 Autocomplete
Autocomplete
datetime-local
This attribute lifesaver when you want to capture both Time and Date, I know most of you are used to date one only but this datetime-local will all you add the date and time to replicate the default DB format.
Maxlength
You want a user filling in the form to just briefly write about his experience, visiting the ZOO, and you want them to just do it in 200 characters. Then this attribute will do you good.